| Alguém quer? |
Hoje trago um tutorial para vocês. Eu queria fazer um teste, mas eu preferi ensinar para vocês como eu faço meus testes de clicar nas imagens!
Antes, no post passado eu falei para colocarem 'arroz' no meio dos comentários para eu saber que leu... Foram 23 comentários:
Quem leu: 11
Quem não leu: 12
Para variar, o número de quem não leu é sempre maior. Não façam isso com outros blogs, é o que eu peço. Não faça com os outros para que eles não façam com você!
Vamos ao tutorial? Lembrando que os créditos vão ao Trechy Teen.
É muito simples!
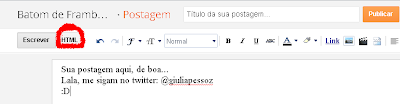
O tutorial ensina a fazer isso:
Ok, vamos lá?
1. Se você quiser colocar uma imagem que muda quando clica nela na postagem, é só:
 |
| Clique para ampliar |
<img border="0" onclick="this.src='URL SEGUNDA IMAGEM'" src="ULR PRIMEIRA IMAGEM" />
E depois clicar em escrever para terminar sua postagem!
2. Se você quiser na sua sidebar é só:
*Adicionar gadget > HMTL/JavaScript > colar o código:
<img border="0" onclick="this.src='URL SEGUNDA IMAGEM'" src="ULR PRIMEIRA IMAGEM" />
URL DA PRIMEIRA IMAGEM: A imagem que vai aparecer normal
URL DA SEGUNDA IMAGEM: A imagem que vai aparecer quando clicar
Fácil, né?
E aí, o que acharam?
Comentem!
Beijos...





Ameei muito leegal s2 Beijos de verdade s2
ResponderExcluirGabi.
opedecoelho.blogspot.com
Caramba que tuto legal!!
ResponderExcluirencantosdeumaadolescente.blogspot.com
Amei!
ResponderExcluirA garota de Preto
Adorei o tutorial! Achei até divertido ficar passando o mouse em cima da imagem pra ela ficar mudando HAHAHAHA
ResponderExcluirBeijos!
Xiricutico.blogspot.com
Caraca, adoorei!
ResponderExcluirótimo tuto!!!
Beijos
Diário Ciumento
AMEI ACHO QUE VOU USAR EM ALGUM POST,OBRIGADA POR DEIXAR EU USAR A TÉCNICA :3
ResponderExcluir~~merda esqueci a caps lock ¬¬¬,desculpa u.u
ventos-deoutono.blogspot.com.br
Dica tudo de bom, lindooooooooooo :)
ResponderExcluirhttp://super-feminina02.blogspot.com.br/
Oi,tudo bom? Nossa,que blog lindo >< adorei mesmo,aqui é muito organizado e esse designe é muito lindo,que talento para ser blogueira que você tem,continue sempre assim! Eu amei muito seu cantinho,flor eu já seguia aqui é que fiz um novo blog e adoraria que você retribuísse: clubedetres.blogspot.com
ResponderExcluirBeijão!
Oi, tudo bem?
ResponderExcluirVocês conhecem o LooknBe Brasil? O LooknBe é a primeira rede social dedicada a moda e a beleza. O LooknBe está presente na França (com mais de 60 000 usuários), Itália, Espanha, Rússia, UK e Canadá. No site você pode fazer um perfil, adicionar amigos, e pedir conselhos sobre moda. Por exemplo, se está indecisa em comprar uma roupa é só postar uma foto e pedir opinião para os membros do site. Ou perguntar onde achar determinada peça, entre outras ferramentas.
O motivo do contato é um convite para participar do LooknBe Brasil. É para postar fotos dos seus looks na seção “Livro Look”, os membros do LooknBe Brasil votam nas suas produções. Poste uma foto e saiba o que eles acham do seu look! Divulgue para os seguidores do seu blog e seus leitores, assim você vai obter votos e poderá ter o look “Mais votado” da seção. Participe!
Se quiser pode fazer perguntas sobre esmaltes, sapatos, bolsas, maquiagem, tudo relacionado a moda e beleza na seção "Questões".
Podemos contar com a participação de vcs???
Att,
----
Equipe LooknBe Brasil. (rachel@looknbe.com)
http://www.looknbe.com/pt_BR/
Gostei mas já conhecia ^~
ResponderExcluirs2hay.blogspot.com
Estou realmente triste por esta realidade da blogosfera, é incrível, como na maioria dos casos não conseguimos comentários verdadeiros!!! Mas voltando ao assunto do post, amo esse tutorial,mas até hoje não tive vontade de aplica-lo no Acesso Permitido, somente quando penso em fazer um tipo de quiz como a Candy Faz, parabéns!!!!
ResponderExcluirBiblioteca ao ar livre.
Acesso Permitido.
O Primeiro e o derradeiro.
Projeto Discipulando.
Muito fácil, favoritei o tutorial e é bem legal pra testes, vc n precisa sair da página. Poi sé, tá triste essa blogosfera, ninguem lê o post, só querem retribuição, seguidores D:
ResponderExcluirBeijoooos *-* volte sempre ao ↓
http://garotadoolharsincero.blogspot.com
Oi Florzinha! Que bom que gostou do meu blog, brigada pela visita. Seu blog é um amor! Aceita parceria? :D
ResponderExcluirAh, o gadget de info eu aprendi no blo Candylland da Gizaa (www.candylland.net)
Procura lá, se não achar me fala que te dou o link!
Beijinhos, Vickie♥
-->www.chicletevioleta.blogspot.com.br
Oi linda!
ResponderExcluirAmei seu blog, mto lindo. s2
E adorei este post e concordo com vc, as vezes é mto chato quando postamos algo, e as pessoas comentam coisas nada a ver com o post...conclusão, não leram... :(
Adorei o tutorial de vc ensinando como fazer mudar as imagens quando passamos o mouse, mto legal! :D
Ahn, obrigada por me seguir, tbm estou te seguindo! s2
Tenha uma linda tarde.
Mil Beijinhos. ♥
#Adorei a música do blog. s2
que legal esse tutorial, é fácil, e fica bonito no blog.
ResponderExcluirAcho tão chato quem não le os posts, 90% dos comentários que recebo são assim.
Beeijos :*
http://pepperlipstick.blogspot.com.br
oin! adorei esse tuts! ^^
ResponderExcluirgenteeee vou pedir pra comentar arroz nos meus posts tb!! kkkkkkkk tenho certeza que muita gente não lê, tanto que às vezes comentam coisas que eu escrevi no post... ): #chatiada
beijuuu gataaann
Nossa que legal o tuto.. não sabia disso -.-
ResponderExcluiruhaushauhasuh'
Sweet Wordeland
Somente PhotoScape
Adorei o tuto... Você não ia nos mostrar a imagem do seu caderno ? haha :3
ResponderExcluirBeijos ♥ http://justxpony.blogspot.com.br
Oi, amor ! Sabia que se eu tivesse comentado no outro a tempo estaria empatado o número de quem falou arroz e quem não falou? Ta aí um a notícia boa :) Eu não comentei porque ontem eu não tive tempo de ver o Batom de Framboesa, mas agora já está lá meu comentário ! E você não colocou nesse post nenhuma palavrinha "mágica" (kk) né? Adorei as dicas ! Quando precisar vou fazer esse "processo" . Beijo!!
ResponderExcluirVou fazer esse efeito um dia no meu blog, lindo!
ResponderExcluirBeijos♥
Muito legal esse efeito, mas ia acabar esquecendo de faze-lo xD
ResponderExcluirQuanto ao outro post, falei aquilo como uma critica positiva, como comentário mesmo, desculpe se pareceu ofensa, realmente não era essa a intenção =S
Beijos!
muito boa sua dica
ResponderExcluirbeeijao
Oii floôr ótimo tuto! Tõ pensando em usar no meu blog junto com o marquee pra fazer um menu no rodapé de afiliados, mas sei lá rs. Olha obrigada pela visita , eu amo Paris antes de ser modinha hahaha, me levaa na malaa please rsrsrs XD Ain meu sonho Paris, quando você for por favor me conta tudo e curta por mim! *-* tira bastanteee foto =)
ResponderExcluirRealmente as palavras tem poder eu creio nisso, e uso elas pra sempre me superar. 1 milhão de beijos e muito arroz com biscoito XD http://aconteceudepoisdos14.blogspot.com.br
Vou usar no
ResponderExcluirdojodoguthem.blogspot.com
Mas vou incrementar o html, para que CONTINUE indo pra próxima imagem, e mostrar uma historia em quadrinhos.